Upload your Map to WorkAdventure
As of May 2024, this is the recommended way of hosting your maps
WorkAdventure servers can host your map files.
In the following sections, we will explain how to upload your map to the WorkAdventure 'map storage' server from the command line or from a CI/CD pipeline.
Using the command line
The map starter kit is designed to help you upload maps from your computer to the map storage of WorkAdventure.
Before running the commands below, please ensure you installed the required tools and followed the instructions in the Build your Map with Tiled documentation.
In order to use this package run the command in your terminal:
npm run upload
Know that you can also use this command with flags:
- -u for the URL of the Map storage
- -k for the API KEY
- -d for the Upload directory
Here is how you can use flags :
npm run upload -- -u your-map-storage-url -k your-api-key -d your-directory
If you do so, keep in mind that these secret variables will not be saved in .env and .env.secret files.
So on the first run (without flags), the command will ask you the URL of your world's map storage, your API Key and a directory to put your files.
Where you get this depends on the kind of WorkAdventure server you are using. If you are using the SaaS version of WorkAdventure, then you will find the information on the Admin panel. If you are self-hosting WorkAdventure, then you will have to configure the map storage yourself.
- SaaS version
- Self-hosted
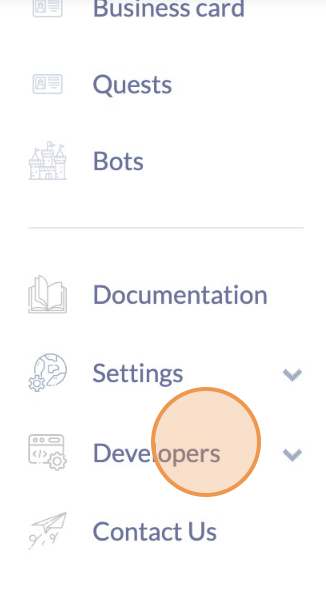
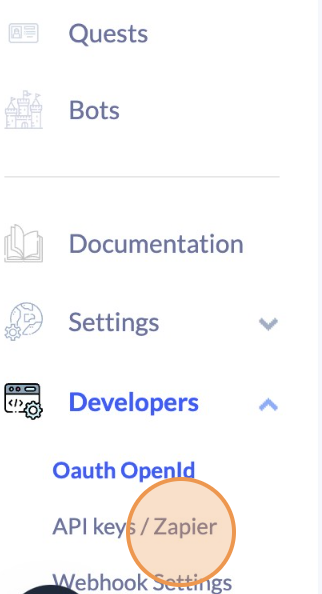
The URL of your map storage: You can find it in your admin account. Log in. In the left panel, click on "Developers" tab then "API keys / Zapier". There are 3 links, be careful to take the
Map-storage API endpoint, it is the url for uploading files to the map storage service of WorkAdventure.
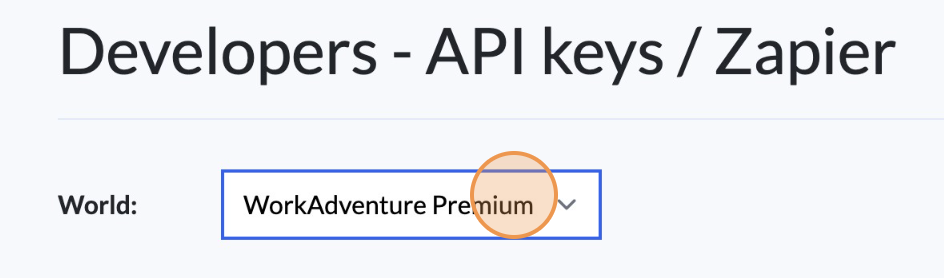
 Select the World
Select the WorldBe careful to select the proper world just above before copying your map storage url and create your key

Your Map Storage API Key: You can find it in the same section. There you can create a new token and use it as your API Key.
Directory: You also have to add a directory name, it will be the folder where all your uploaded files will be stored in.
By default, we will use your GitHub pseudo and GitHub repository:
githubname-githubrepository. This is if you're using GitHub and themap starter kit repository.If you're not using GitHub, the script will ask you a directory name and if you leave it empty, by default the directory will be named "maps".
The directory name appear in the URL of your map.
Be careful, if you upload two separate maps within the same directory, the second will erase the first one. So we recommend you to set a custom directory name for each project as long as they are in the same Admin world.
Your API Key:
The system administrator that installed the WorkAdventure server should have provided you with an API key.
- For docker-compose deployements, it is the value of the
MAP_STORAGE_AUTHENTICATION_TOKENenvironment variable. Also, be sure to have theMAP_STORAGE_ENABLE_BEARER_AUTHENTICATIONset to"true"in your.envfile. - For Helm deployments , it is the value of the
mapstorage.env.AUTHENTICATION_TOKENvalue in yourvalues.yamlfile. Also, be sure to have themapstorage.env.ENABLE_BEARER_AUTHENTICATIONset to"true"in yourvalues.yamlfile.
The URL of your map storage:
The map storage URL depends on your install.
- For docker-compose deployments, it should be
https://[workadventure-server]/map-storage/if you are using the default configuration. - For Helm deployments, it should also be
https://[workadventure-server]/map-storage/if you are usingsingleDomain: truein yourvalues.yamlfile, orhttps://mapstorage.[workadventure-server]ifsingleDomain: falsein yourvalues.yamlfile.
Directory:
You can also add a directory name if you want. It will be the folder where all your uploaded files will be stored in.
If you leave this blank, there will be no directory.
When you upload files to the WorkAdventure server, all the files previously uploaded in the same directory will be removed and replaced by your new files. If you keep the "directory" empty, this means that all the files in your world will be removed and replaced by your new files.
After answering these questions, the script will start to upload your files. To make sure it worked, uou need to see something like this at the end: Upload done successfully!.
Your settings have been saved in a .env file (and the API Key in the .env.secret file). If you need to change them, you can edit these files.
Now, for every change you want to make public, you just have run the command again!
Accessing your map
- SaaS version
- Self-hosted
Once the upload is done, the easiest way to access your map is to go to your admin dashboard at admin.workadventu.re. From here, you will see your map listed in the "world" section. Just click the map you want to access, and it will open in WorkAdventure.
The URL of your map will be:
https://play.workadventu.re/@/[organization-name]/[world-name]/[upload-directory]/[path-to-your-map-directory]/[map-name].wam
For instance, if your organization name is my-org, your world name is my-world, if when uploading your map, you decided
to upload it in the / directory and if your Tiled map file is /map/my-map.tmj, the URL of your map will be:
https://play.workadventu.re/@/my-org/my-world/map/my-map.wam
Note that the .tmj file extension is replaced by a .wam extension when uploaded. This is because for each .tmj file
you uploaded, WorkAdventure will create a .wam file that contains the map data and any modifications made to the map
using the WorkAdventure Map Editor.
If you are using a custom domain, the URL will be slightly different. It will be:
https://[custom-domain]/@/[upload-directory]/[path-to-your-map-directory]/[map-name].wam
Once the upload is done, your map URL will be:
https://[workadventure-server/~/[upload-directory]/[path-to-your-map-directory]/[map-name].wam
For instance, if your Tiled map file is /map/my-map.tmj, and if when you upload your map, you uploaded it in the / directory,
the URL of your map will be:
https://play.workadventu.re/~/map/my-map.wam
Note that the .tmj file extension is replaced by a .wam extension when uploaded. This is because for each .tmj file
you uploaded, WorkAdventure will create a .wam file that contains the map data and any modifications made to the map
using the WorkAdventure Map Editor.
How it works
When you run the npm run upload command, the following things happen:
- First, your map files are "built". During the build phase: 1.1. The tilesets of your map are optimized and chunked. Any tile that is not used is removed. This is done to reduce the total size of the map and results in faster loading time. 1.2. The scripts of your map are compiled and bundled. This happens if you developed some specific features on your map using the Scripting API. The compilation phase translates files from Typescript to Javascript. The bundling phase takes all the Javascript files and merges them into a single file. 1.3. The result of the build is written in the dist directory. 1.4. The content of the public directory is copied to the dist directory.
- Then, a ZIP file of the dist directory is created and sent to the WorkAdventure "map-storage" server. This server is in charge of hosting the map files. When it receives the ZIP file, it unzips it and stores the files in the directory you configured as 'Upload directory'. For each
.tmjfile the server finds, it will check if there exists a matching.wamfile. If not, it will create one. WAM files are used to store any part of the map edited by the Map editor of WorkAdventure (like the list of objects or areas, the microphone settings, etc.)
If you're uploading on WorkAdventure server, it only stores the "build" you send to it. It does not store the original files you used to create the map. If you want to update your map, you need to update the original files on your computer and run the npm run upload command again. So do not think you can get back the original files from the WorkAdventure server. It is your responsibility to store the original map files in a safe place in case you want to modify those (like GitHub).
In this chapter, we saw how to upload your map from your computer to the WorkAdventure server using a command line. This works well and for small projects, this is probably the best way to go. In the next chapter, a more robust way to store and work on your map files: GitHub's CI/CD.
Using GitHub and a CI/CD pipeline
A great place to store your original files is in a Git repository (like GitHub or Gitlab). If you are a developer, you probably already know about these. A Git repository offers the following advantages:
- you store your files in a safe place
- you can work with other people on the same map
- you can track the changes you made to the map
- you can revert to a previous version of the map if you made a mistake
- you can use a CI/CD pipeline (like "GitHub Actions") to automatically upload your map to the WorkAdventure server when you push changes to the repository.
The map starter kit comes with a GitHub Actions workflow that is designed to upload your map to the WorkAdventure server when you push your changes to the master branch of your repository. It also means you can now have a private repository instead of a public one, because we won't use GitHub Pages anymore (GitHub free hosting).
Git is a powerful tool, but it can be complex to use and is very targeted at developers. If you are not familiar with Git, you should probably start with the "command line" solution explained in the previous chapter.
Configuring your project for CI/CD
If you used the command line solution explained in the previous chapter, you will notice that the upload command generates 2 files:
.envthat contains the URL of the Map storage.env.secretthat contains the API Key
The .env file can be commited to your Git repository. However, the .env.secret file should never be commited.
Indeed, it contains your map storage API Key, and if someone gets access to it, they could upload files to your map storage!
Instead, you should use the "secrets" feature of GitHub to store your private information. This way, the API key is not stored in the repository.
Learn how to configure a secret in GitHub
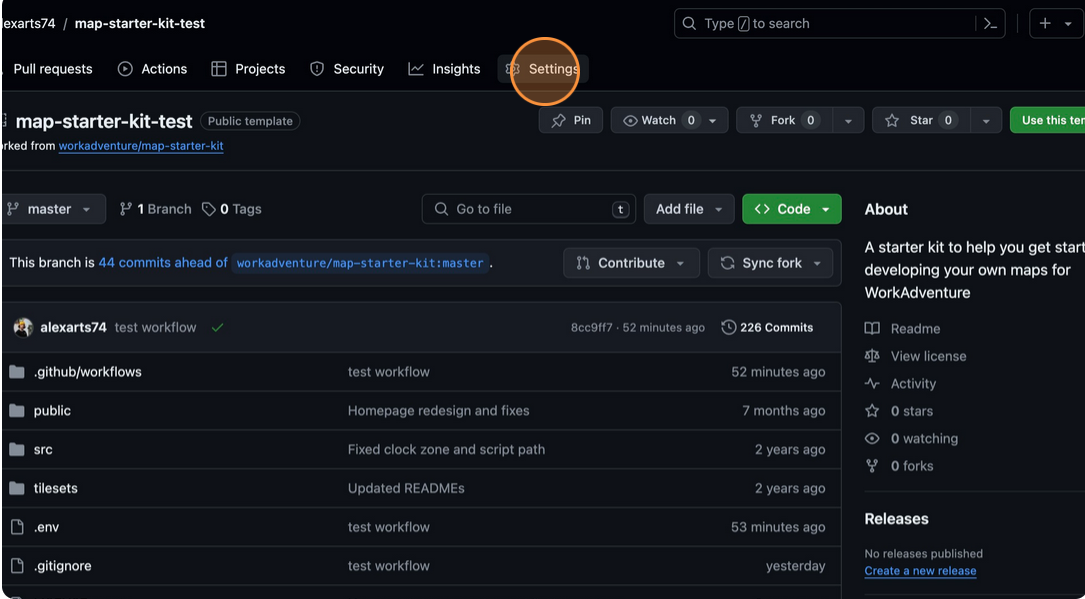
- Go to your GitHub repository
- Click on the "Settings" tab

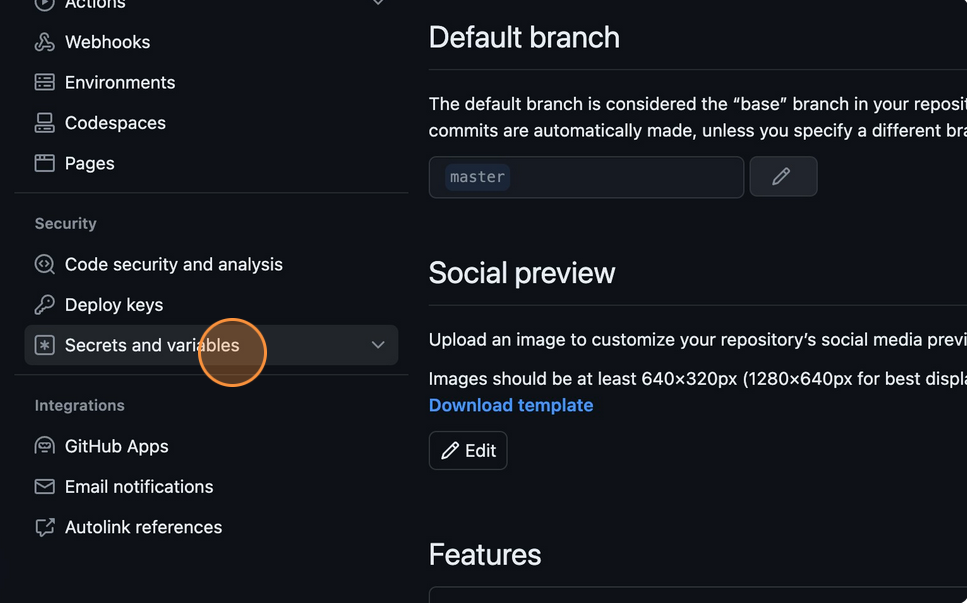
- Click on the "Secrets and variables" link in the left panel

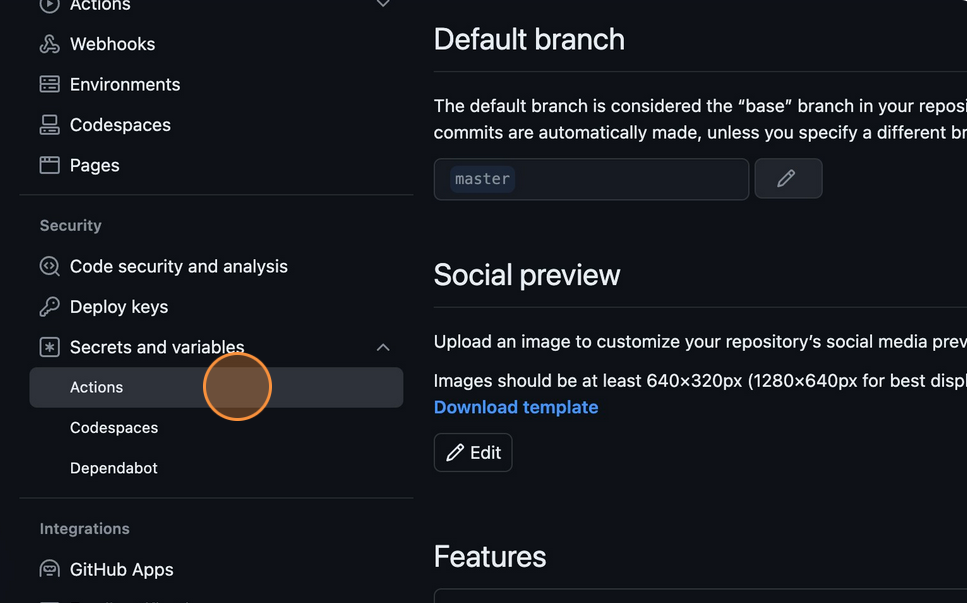
- Click on the "Actions" link

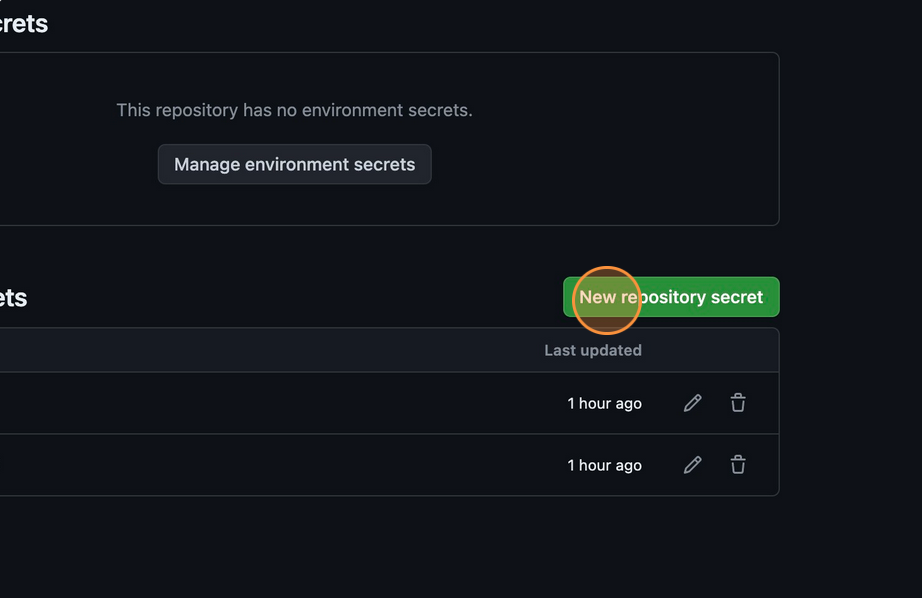
- Finally, click on the "New repository secret" button

You should create a secret named MAP_STORAGE_API_KEY and paste your map storage API Key there. See the previous section to know how to get your API key.
Note that you can optionally create a MAP_STORAGE_URL and a UPLOAD_DIRECTORY as well and completely bypass the .env file, if you need to.
If you have both, the variables from GitHub secrets will be used in priority when uploading via the CI.
Now, for every change you want to make public, you just have to commit and push to your repository! Just wait a few minutes, and your map will be propagated automatically on your server.
Troubleshooting
Typescript error
If you are doing some development with the Scripting API, you may encounter Typescript errors when you run the npm run upload command.
Indeed, the npm run upload command first performs a build of your Typescript files. If there is a Typescript error, the build will fail.
The error message will be displayed in your terminal. You should fix the error and run the npm run upload command again.
When testing your script locally, you are using Vite. Vite is only transpiling Typescript files. It turns them into Javascript without doing any actual type checking. This is why you can have a script working locally but failing to build.
Checking the dist directory
Remember the map(s) uploaded to the WorkAdventure server is the content of the dist directory. If things are working locally, but act strangely on the server (sound files not playing, HTTP 404 errors, etc...), you should check the content of the dist directory.
You can trigger a build of your map by running the following command:
npm run build
Do not forget that if you want to put random files in the dist directory, you should put them in the public directory.
The content of the public directory is copied 'as is' to the dist directory during the build phase.
My map is not updated (using GitHub)
When you push changes to your repository, the GitHub Actions workflow is triggered. It will build your map and upload it to the WorkAdventure server. If you see that your map is not updated, you should check the "Actions" tab of your repository to see if the workflow was triggered and if it failed.
Common reasons for the workflow to fail:
- the API key is not set in the secrets of your repository
- the URL of the map storage is not set in the secrets of your repository or in the .env file
- the build of the map failed (Typescript error, etc...)
- the workflow did not trigger (you are not pushing to the
masterbranch, etc...)
Need some help?
WorkAdventure is a constantly evolving project and there is plenty of room for improvement regarding map editing. If you are facing any troubles, do not hesitate to seek help in our Discord server or open an issue in the GitHub WorkAdventure project. If the issue is linked to the upload feature itself, feel free to open an issue in the Map upload package directly.