Rebranding / White labeling your world
This feature is currently in beta version. We are looking for your feedback.
You can customize WorkAdventure to put your own brand in value. Use the rebranding (or white label) features to:
- Replace WorkAdventure logos with your own logos
- Use your own domain name (instead of
play.workadventu.re) - Customize all the meta tags of WorkAdventure
Rebranding settings are located in the World edition pop-up.
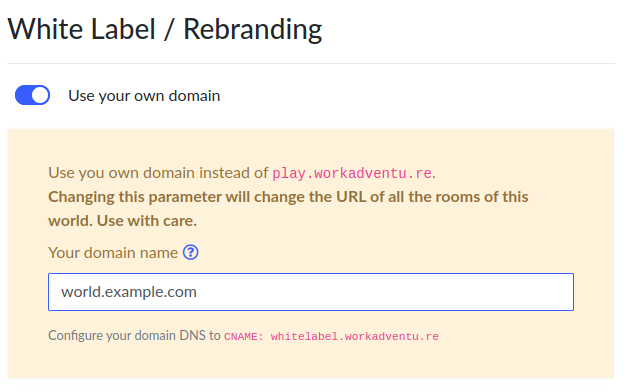
Using a custom domain
DNS setup
In order to use a custom domain for your WorkAdventure world, you will first need to have a dedicated domain or sub-domain for WorkAdventure.
You need administrator access to your registrar's DNS settings to configure the domain name properly.
Log into your registrar account.
Assuming your domain name is example.com and you want to create a world.example.com, you will need to create a new
CNAME record, whose value will be whitelabel.workadventu.re..
Your settings will probably look like this:
| Host name | Type | TTL | Data |
|---|---|---|---|
| world | CNAME | 1H | whitelabel.workadventu.re. |
The final dot in whitelabel.workadventu.re. is important. Do not forget it!
Domain configuration
When the DNS configuration is done, go to your WorkAdventure account, in the world edition page, and head to the "White Label / Rebranding" section.

URL structure
When your custom domain is configured, the URL of your rooms will look like this:
https://world.example.com/@/[anything you want]
The /@/ part in the URL is compulsory. The rest of the path can be configured freely in the "slug" field of the room.
The slug can contain "/" characters.
In order to have the same exits in your test setup and your production setup, we advise you to use the
name of the map file as the slug. So if your map file name is castle.tmj, you can use castle.tmj as the slug
of your room to have the same exitUrl in testing and in production.
Common questions
Can I host WorkAdventure in a path of an existing domain?
No, you cannot host your world in a sub-path of an existing domain. For instance, if your website is hosted at https://www.example.com,
you cannot host your world at https://www.example.com/world/. You can however create a dedicated domain at https://world.example.com
Can I link a domain to several worlds?
Only one world can be linked to one domain, and conversely, only one domain can be used for one world.
Customize legals
You can find on the application several links to terms of use, privacy policy and cookie policy, you can choose to hide the links or replace them with your legal documents.
By default, we display our legal information:
- Terms of use : https://workadventu.re/terms-of-use
- Privacy policy : https://workadventu.re/privacy-policy
- Cookie policy : https://workadventu.re/cookie-policy
Customize graphical assets
Most graphical assets of WorkAdventure can be modified from the World edition pop-up in the admin dashboard.
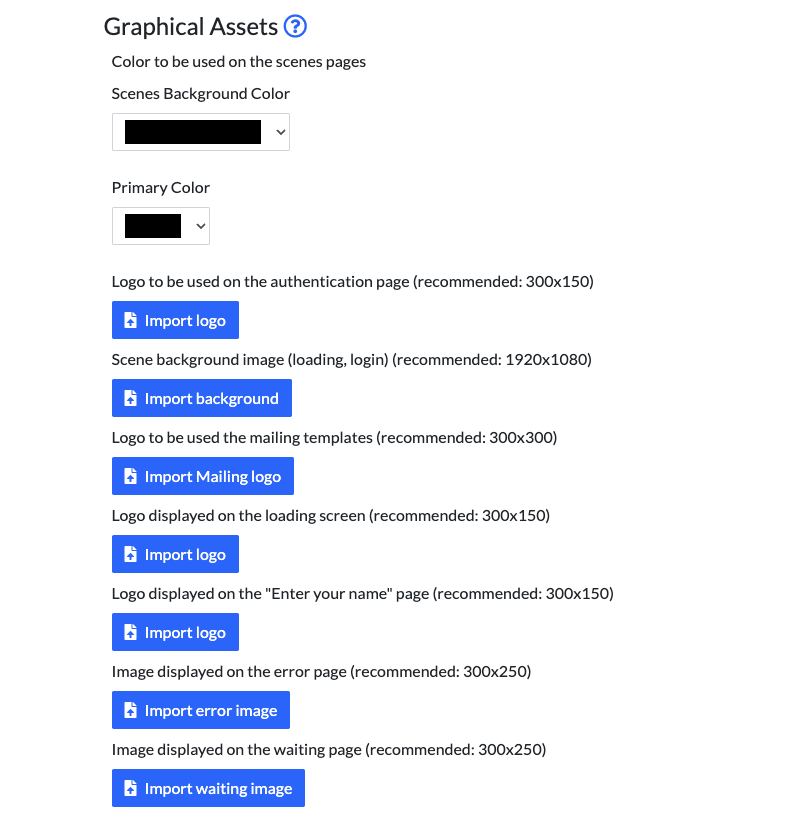
Next to your world name, click on the pencil icon. A popup will open. Go to the "Graphical assets" section:

You can replace the following assets:
| Color across the entire application. | Screenshot of the loading scene:  Screenshot of the woka scene:  Screenshot of the name scene:  |
| Logo to be used on the authentication page |  |
| Background image of the authentication, name and loading page (replaces the black background and default map background image) |  |
| Logo displayed on the loading screen |  |
| Logo displayed on the "Enter your name" page |  |
| Image displayed on the error page |  |
Customize icons
Most woka scenes icons (images) of WorkAdventure can be modified from the World edition pop-up in the admin dashboard.
Next to your world name, click on the pencil icon. A popup will open. Go to the "Woka Customize Scene Icon" section:
![]()
Customize meta tags
To customize all the SEO of your WorkAdventure, go to your WorkAdventure account, in the world edition page, in the "White Label / Rebranding" section and at the "Meta tags" sub-section.
Website meta tags
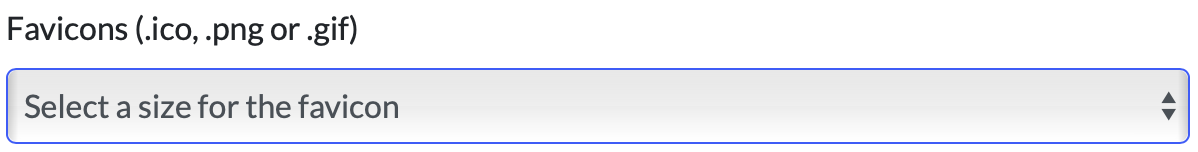
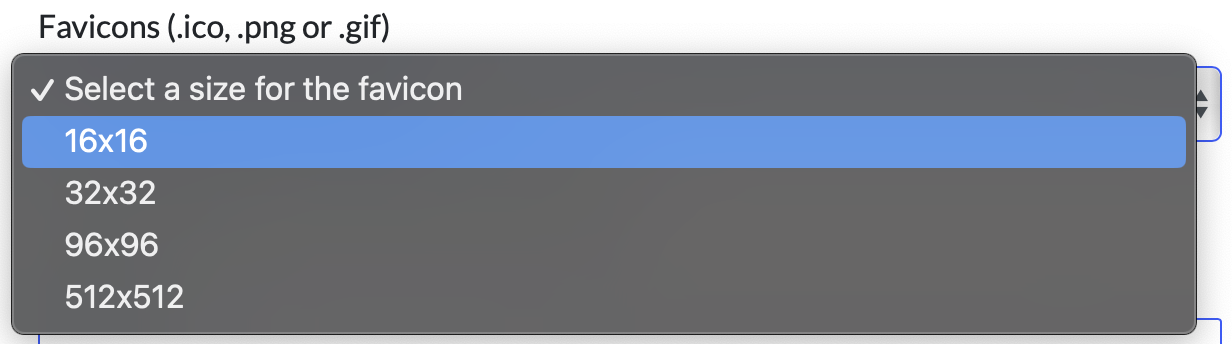
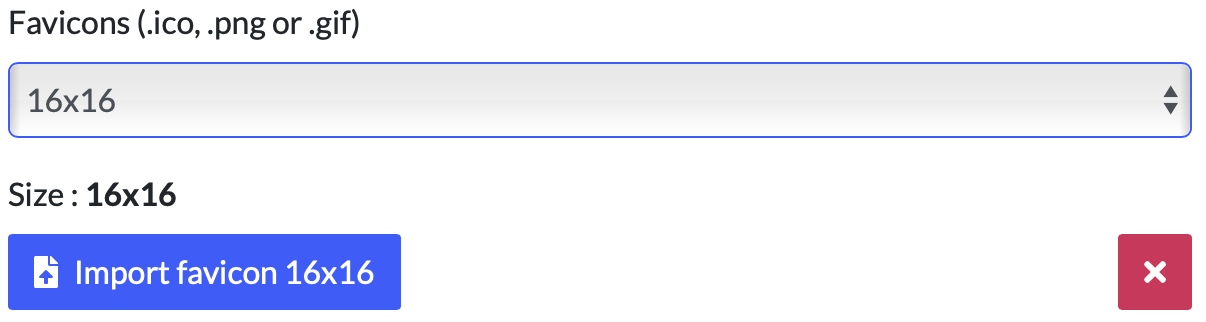
Favicons
A favicon is a graphic image (icon) associated with a particular Web page and/or Web site. Many recent user agents (such as graphical browsers and newsreaders) display them as a visual reminder of the Web site identity in the address bar or in tabs.
To customize all the favicons of WorkAdventure you need to follow those steps :
- Select a size in the selector.


- Click on the import button.

- Repeat this for each size of favicon.
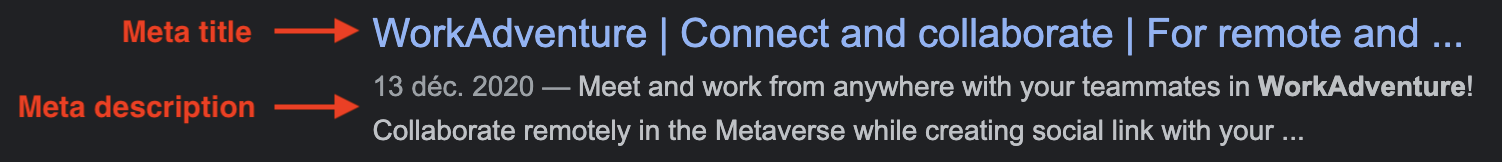
Meta title
A meta title, also known as a title tag, refers to the text that is displayed on search engine result pages and browser tabs to indicate the topic of a webpage.
Meta description
The meta description is an HTML tag that summarizes the webpage's content. It's the snippet of text, often around 160 characters long, that appears under your page title in search engine result pages.

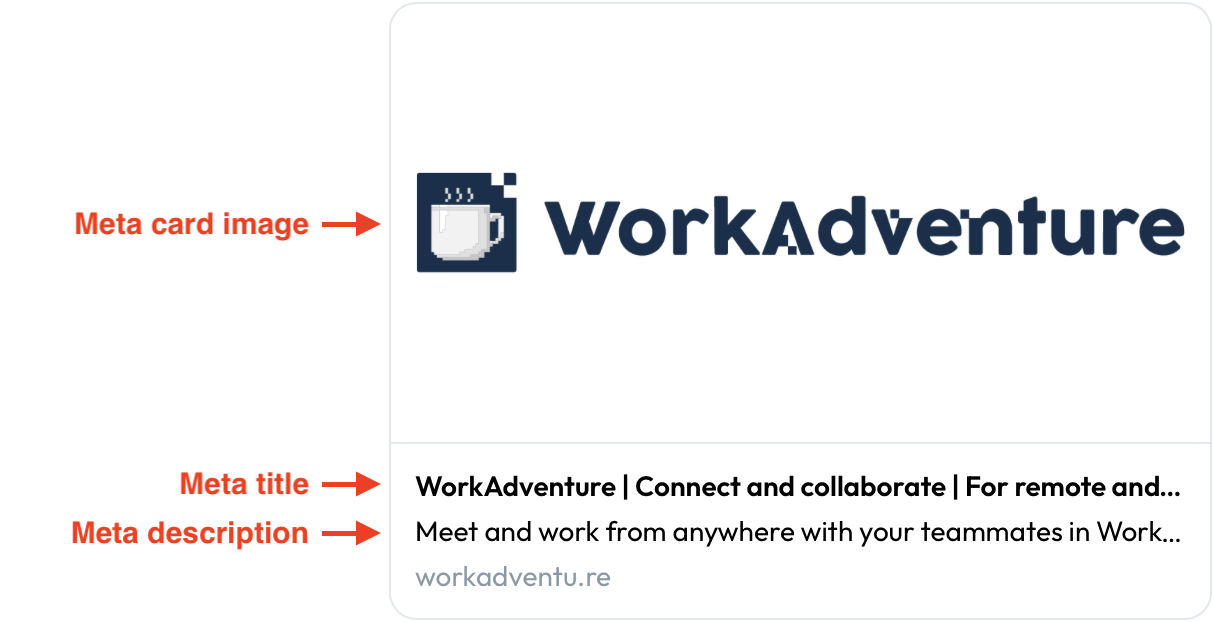
Meta card image
“Meta images” are branded images that appear when a user shares an article or page from a website. They are vital to a brand's appearance and success on social media and beyond, but are often overlooked in the web design and development processes – even by the world's biggest brands.

PWA meta tags
Progressive Web Apps (PWAs) are web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps. PWAs provide a number of advantages to users — including being installable, progressively enhanced, responsively designed, re-engageable, linkable, discoverable, network independent, and secure.
Manifest icons
An application icon is a unique image used to represent an app on a user's device.
To customize all the manifest icons of WorkAdventure you need to follow those steps :
- Select a size in the selector.

Screenshot of the "edit your world" - Selector of size of manifest icons 
Screenshot of the "edit your world" - All size of manifest icons - Click on the import button.

Screenshot of the "edit your world" - A size of manifest icons - Repeat this for each size of manifest icon.
Application name
The name (maximum of 45 characters) is the primary identifier of the extension and is a required field.
Application short name
The short_name (maximum of 12 characters recommended) is a short version of the extension's name. It is an optional field and if not specified, the name will be used, though it will likely be truncated. The short name is typically used where there is insufficient space to display the full name.
Main theme color
The theme color is a hint from your PWA that tells the browser what color to tint UI elements such as the address bar.